After enabled CORS on API gateway, here is the request I sent to the http end point:
$.ajax({
type: 'put',
url: 'https://xxxxx.execute-api.us-east-1.amazonaws.com/dev/artist/application/julian_test',
data: {params: {param1: "543543", param2: "fdasghdfghdf", test: "yes"}},
success: function(msg){
console.log(msg);
},
error: function(msg){
console.log(msg);
}
});
Here is the lambda function(I’m using node serverless package, and no mistakes on the code):
module.exports.julian_test = (event, context, callback) => {
console.log(event);
console.log(event.body);
var response_success = {
statusCode: 200,
headers: {
"Access-Control-Allow-Origin": "*"
},
body: JSON.stringify({
firstUser: {
username: "Julian",
email: "awesome"
},
secondUser: {
username: "Victor",
email: "hello world"
},
thirdUser: {
username: "Peter",
email: "nice"
}
})
};
callback(null, response_success);
};
The console.log(event.body) logs out : params%5Bparam1%5D=543543¶ms%5Bparam2%5D=fdasghdfghdf¶ms%5Btest%5D=yes
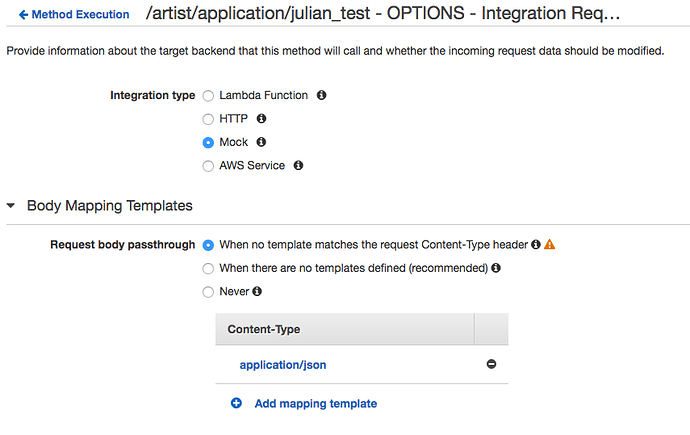
, which is not the format I want. I checked the OPTIONS Integration Request / body mapping template, here is the snapshot.
I tried to delete the “application/json” but after that I receive the following response:
XMLHttpRequest cannot load https://xxxxxx.execute-api.us-east-1.amazonaws.com/dev/artist/application/julian_test. Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘null’ is therefore not allowed access. The response had HTTP status code 500.
Does anyone know how to get a raw string request body in the back-end lambda? Please help!